Top 17 Inspirational And Beautiful Simple Image Slider Kit For Creative Designers

Hezecom Responsive Gallery, Slider and portfolio slideshow jQuery is 3 in one tool for web developer and web masters. This app support Image Galleries, Portfolios and Sliders.Image and joomla content slider
Fully customizable image upload and resize
Retain transparent image background
Simple Application
Slider
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

Rockstar Touch Slider is a script for creating a simple and minimalistic slider or a slideshow. The slider has the ability to simply take the width and height of it’s parent element. Which means that if your side is fluid and responsive, the slider will be as well. You can also manually style the main of the slider to be a fixed width and height, or whatever you need. All you need to do is put the drop menu HTML code with the class “rockstar-slider” and include the script. Rockstar Touch Slider has been designed from the ground up to be easy to use. A common problem with many sliders is that you need to have images with exactly the same size as the slider. You just add a class to the image like this:
<img src="image. Alternatively, you can use the “fit” class if you want the image to fit inside the slide, not loosing a pixel.

ThreeCircle is a unique and easy to use carousel slider written in jQuery compatible with old browsers like IE 6.You can add title text description that associated with each image, and placing it anywhere in the web page
Simple to implement
HTMLInsert simple HTML structure with list of images where you want to have carousel

Pretty slider, where the rows are scrolled independently.Slider features:
opportunity to create a slider with an unlimited number of rows
Benefits of slider
simple integration

Cute Slider is a unique and easy to use slider with awesome 3D and 2D transition effects, captions, 4 ready to use templates, video (youtube and vimeo) support and more impressive features which written with pure object oriented javascript.com/demo/kalypso_html/slider-3dslider.net/themes/lotus/agency/features-2/cute-slider/
com/Outshined/fullwidth/yellow/homepage-3d-cute-slider.net/3d-html5-slider/
com/SquarePixels/homepage-3d-cute-slider.com/adora/preview/cute-slider-2/
Cute Slider Features:
Transition gallery included, a tool that provides the fastest way to select and use them in your slider. Fully customizable, it’s possible to customize or redesign all parts of slider. Option to enable/disable pause on hover slider. Simple clean & valid markup
Cute Slider Source

NET library which contains custom web controls to show simple jQuery sliders.Basic Slider
Parallax Content Slider
Create data source (DataTable, IList, or any other data source) and bind with slider. Guidelines for adding slider control in asp. You can also add slider manually in web page as
Net" tagprefix="slider" %>
<slider:craftyslide id="ucSlider" autostart="true" runat="server" />
more css files externally by setting slider property ‘CssFiles’
<slider:craftyslide id="ucSlider" autostart="true" cssfiles="~/ExternalCSS/CraftySlide/slider. <slider:craftyslide id="ucSlider" autostart="true" cssfiles="~/ExternalCSS/CraftySlide/slider.ItemTitle (Displays the image caption)
ItemMediaUrl (The src/url of image)
ItemDetails (The details of slider item)
It is used in Parallax Content Slider)

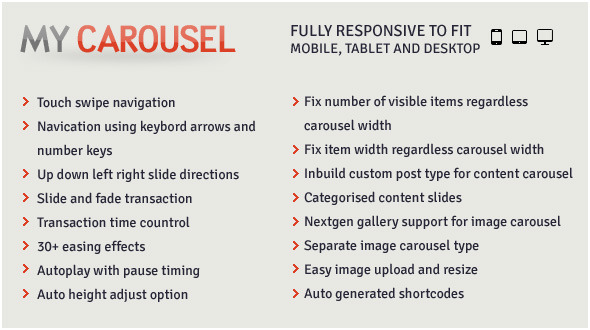
MyCarousel is a responsive image + content carousel WordPress plugin. Allows user to create an image or content carousel using some easy steps. Easily changeable carousel from image to content or vice versa without changing shortcodes in a single click. Image Carousel
Your image carousel is now ready to serve. Nextgen gallery support for image carousel
Separate image carousel type
Easy image upload and re-size
Simple interface to manage
11. Showroom Slider

Showroom Slider is a powerful jQuery plugin that allows you to create sliders containing plane and box elements with tons of animation options to choose from.Installation can be as simple as including 3 JS files and then writing the markup.Showroom Slider uses native CSS3 animations when viewed on modern browsers for maximum efficiency and has fallback animations for older browsers.The package comes with a very detailed documentation and sample files that has lots of comments in the code describing every aspect of the slider.- Fixed focusing bug on slider elements without data-main attribute.- Made keyboard binding specific to focused slider element.

com/image-tag-slider-
This is a WordPress Ajax Tagging Slider plugin – Set tags on your image slides that load other
Uses simple shortcode on any page to implement.Built in documentation in the admin panel for easy instruction of slider implementation.

Strapslide is the ultimate premium Bootstrap Slider Plugin offering the capability to show images, videos, html markup and captions paired with simple, modern and fancy 3D transitions.Image preloading
Slider loads correctly on first try

jCarousel image slider included
It can easily find its purpose regardless of the topic that you website is about, sport, software, hardware, fashion, design, web and regardless of the layout that your website has, it can easily be clean and simple or it can be crowded with design elements.

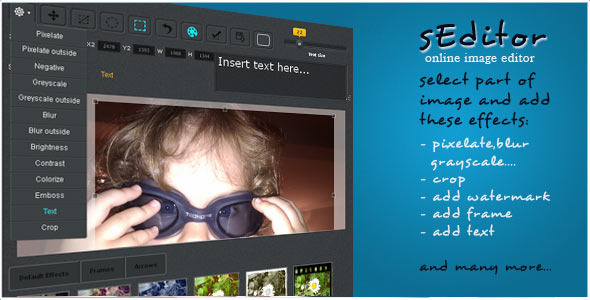
sEditor is build to replace need for Photoshop when you want to add some simple effects to your image. For instance, if you just want to pixelate or blur part of the image, or add a pointer/marker on a image, or add some text on it, or add a frame, or apply some effects similar to instagram, or just want to crop part of your image, or… then sEditor is perfect tool for you.Supported image formats are: jpg, jpeg
After the image is loaded, using sEditor is very simple. Just choose one of the many effects, select part of image or whole image and press Apply effect button (left to the save button) in top menu and your effect will be applied.Effects won’t be applied on original image, unless you choose save->overwrite original option. Simple effects (from top menu) can be applied on circle or block selection. This means that effect you want to add over your image can be applied as a circle or as a block. Slider in right top corner is available for some effects and for some is not.Slider represent value used for that effect, sometime it can represent opacity, pixel size or font size – based on selected effect. Bellow the slider is description what value slider will change for each selected effect. Some png effects are placed bellow the editing image and are available by pressing on tabs: Frames, Badges or Arrows. After that you will have new option in menu bellow the editing image.If you want to apply png effect on your image and allow users to change the color of the effect, png content must be black!
Installation is simple and easy. sEditor needs to have image URL passed in varible called: URL.php which has field to enter image URL or you can just pass your own URL to sEditor like this:
For instance, you can add a link next to image on your site which can call the sEditor and allow your user or administrator to edit that specific image:
When the image is visible in sEdtior, you can start editing.By working with image, original image wont be edited until you choose to save option from main menu.
16. jSliderPro

jSliderPro gives the option to set an image for navigation buttons and bullets.On-the-fly image resize and clip. You can adapt size and crop via simple parameters settings.The slider can automatically scale down to mobile devices adapting buttons, bullets images and also their positions.

Display slider in a Mac? iPad? iPhone? Android Phone? or even your own Creation?This is what you need: Emu Slider.Simple & Clean HTML
Image pre-caching
You have the ability to create your own Emulator Skin in 2 simple steps

IMPORTANT ! Please the demo has been removed due to abuse… and this is why i guess we cant have nice things, please buy as is, and since this is a slider, and much of it is code; please you are advice to buy as is, however i will see better ways to have the demo online, so you can have the proof of purchase and product satisfactory!
“a unique slider that complements a number of technologies”
SudiSlider is a unique javascript slider that can be used to display an elegant sliding background.It may seem simple but a powerful tool for the everyday designer and developer!
Image slider elements are handled via css.